Are you wondering what should be on the homepage of a coaching business website?
Your website homepage is your first impression online. The website content on your homepage should be powerful enough to grab your user’s attention.
7 Essentials parts of a website homepage
Your goal should be to address the following on your website homepage:
- What do your customers want?
- What is stopping them from getting what they want?
- Why should they trust you to help them get rid of the above problem to help them with what they want?
- What is your step by step plan to help them with what they want?
- Easy to buy, contact or subscribe
- How will their life transform after getting what they want?
- How their life will be without your product or services
Let’s take a look at the step by step process of how to create a website homepage wireframe that converts.
Step: 1 – Website header
Your first focus should be the website header. It must answer the following questions within the first 5 seconds:
- What do you sell?
- How does it make your customer’s life better?
- How can they buy it?
Your website header, including the top navigation, is the first thing your website visitors will interact with when visiting your website.

It is also recommended to keep the top navigation links minimum. Ideally, it should not have more than 3 links.
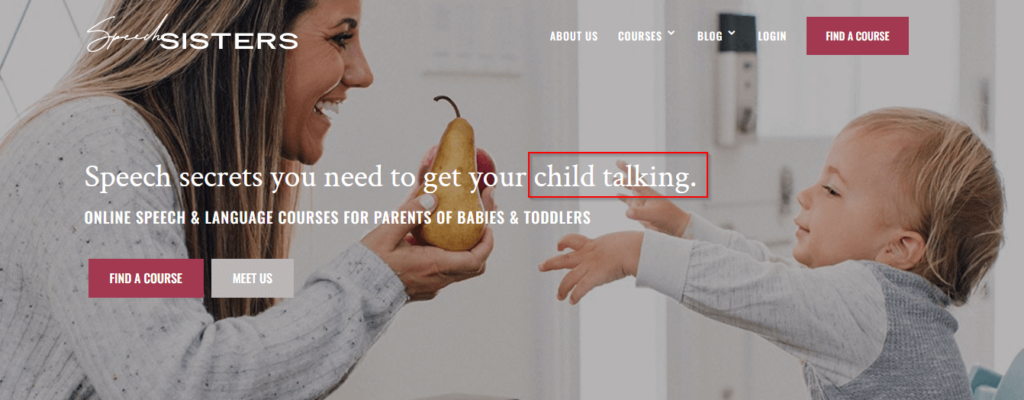
Step: 2 – What do your customers want?
This is called the aspirational identity. Your website header should be more about what your customers are looking for than what you offer.
People don’t search for products or services; they search for solutions to their problems.
Here’s an excellent example of aspirational identity:

Keyword research also plays an important role here. Including a keyword in your header that people search for increases your website’s visibility in search results.
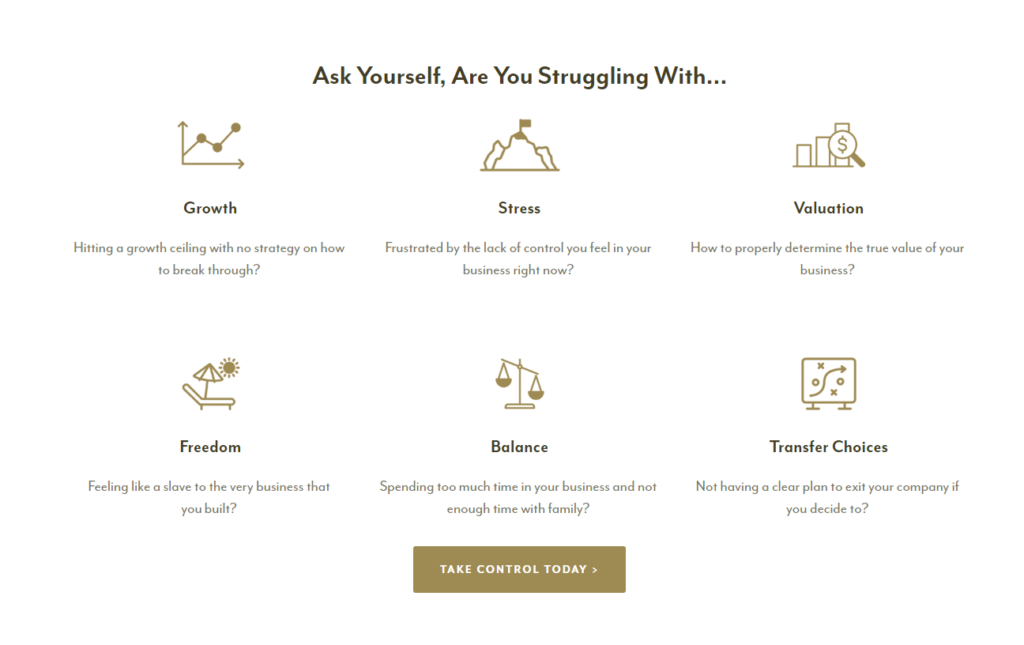
Step: 3 – What are the problems your clients facing?
This section is also called stakes. It should explain what is at stake if your client does not sign up or do business with you.
Some key points to consider while creating this section:
- Use bullet points
- Keep it precise
- Use images
Here’s an example of a stakes section:

If there is nothing at stake, there is no reason for a client to work with you.
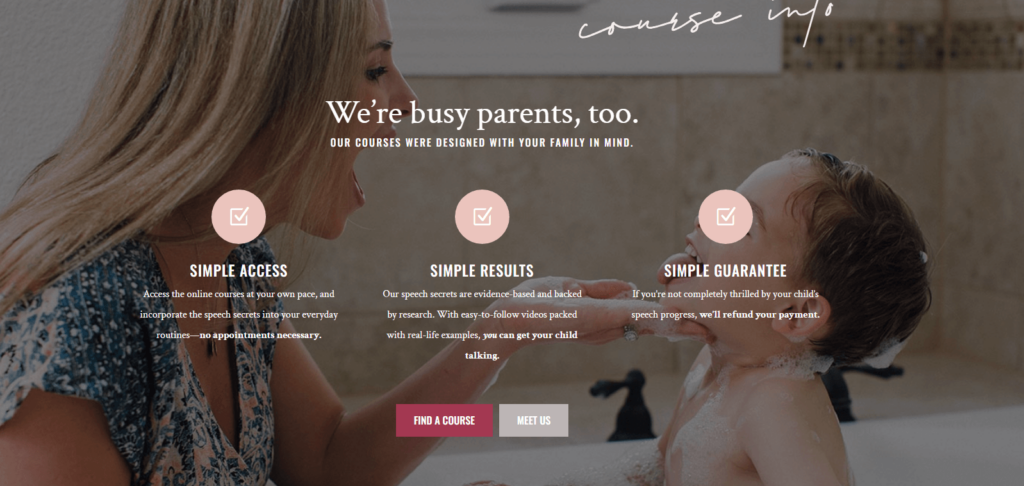
Step: 4 – How will your service make their lives better?
This section is also referred to as the value proposition and talks about the value you will add to your customer’s life once they start working with you.

Tips to make this section more effective:
- Use short words
- Keep it between 3-5 points
- Include CTA
The value proposition section reinforces how your services will improve your client’s life.
Step: 5 – The guide section
Presenting yourself as the guide is what makes all the difference. You need to show your client that they are the hero of their story while you’re guiding them to achieve their goals.

Key points to keep in mind while working on this section:
- Establish empathy
- Add testimonials
- Do not make this section about your achievements
- Add your image
Step: 6 – What is your plan to help them with what they want?
The goal of your website’s “plan” section is to provide your customer with a simple path that shows how simple it is to do business with you.
Without a plan section, your client has no idea what it would be like working with you, and nothing is more frustrating than that.

Pro tips for this section:
- Don’t go over 3-5 steps. 3 steps are ideal.
- Be precise
- Add a direct CTA
Step: 7 – Call to Actions
After you have explained the problem, your solutions, and the stakes of not working with you, you need to call your customers to take action.
Following are a few examples of direct CTAs:
- Buy now
- Book a free consultation
- Schedule a call
- Contact us
- Get started
- And so on
If you add vague calls to actions, you will only confuse the customer, make your sales process longer, and decrease your conversion ratio.
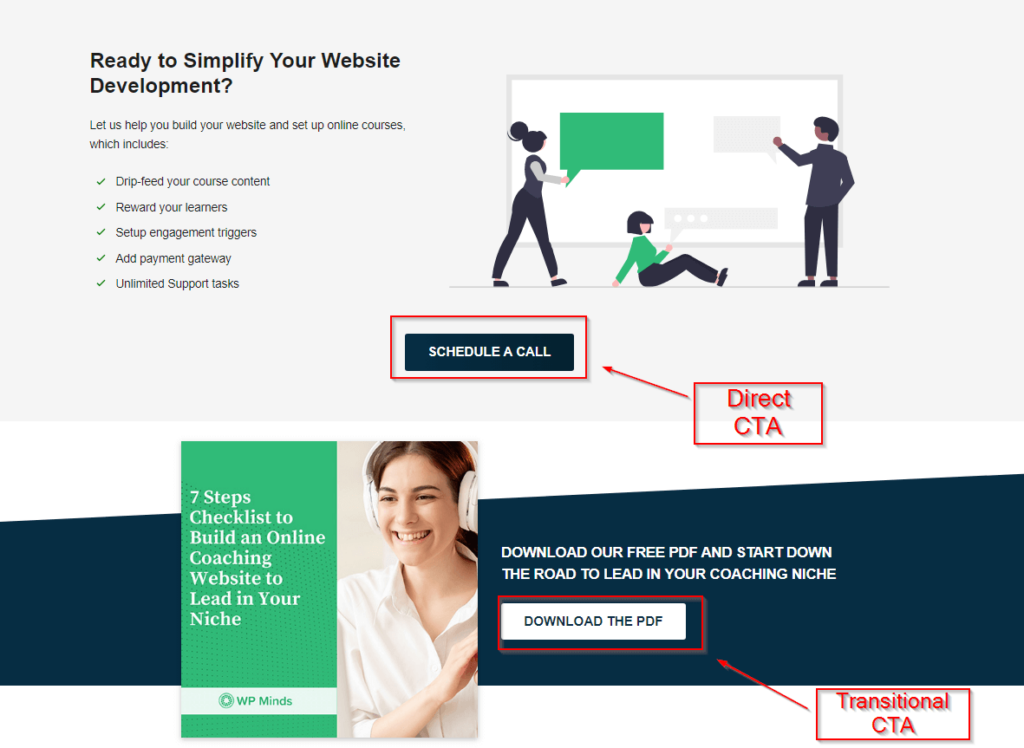
Apart from a direct CTA, you should also have a transitional CTA on your homepage, also called the lead generator.
Here’s an example of both CTA’s:

A lead generator helps attract and convert your potential clients by offering something valuable at no cost to them. Generally, you grow the email list that will help you convert them into full-time clients in the future.
Step: 8 – How will their life transform after getting what they want?
In this section, you show your clients the bigger picture and the results after they have overcome their problems while working with you.

Tips for this section:
- Talk in a language your clients understand
- Show them the results they want to achieve
- Add an image to make it more powerful
This shows how your client’s life will be transformed; this section should be powerful enough to convert a visitor into a customer.
Step: 9- Footer Section
This is the place where you can add whatever you like. Your main navigation should have only your main call to action. Ideally, no more than three links should go in the main navigation.

Tips for the footer section:
- Include all quick links
- Contact Page/contact information
- Social media icons
Once you have completed all the steps above, you’ll know how to create a homepage and have a stunning website homepage ready.
Here’s a detailed guide on how to create a coaching website.
What makes a good website homepage
The website homepage should have all the elements explained above. Furthermore, you should keep a few more things in mind while creating your homepage.
The header should pass the grunt test.
A header passes the grunt test if a website visitor can answer the following three key questions within five seconds:
- How do you make your client’s life better?
- What do you offer?
- How can I work with you?
Easy to read and navigate
The content on your website should be easy to read and, ideally, ADA compliant. Navigation should also be kept as simple as possible. The following tips can be used to make sure the content is readable:
- Proper headings hierarchy
- Font size and font color should be reasonable
- Use proper contrast
- Bullet points
- Spacing between sections
Crisp and clear images:
Images can play a very important role in presenting your mission, purpose, and goal on your website. But it is necessary to use high-quality images for a professional website.
It is better not to use images if they’re not high quality. Never compromise on the quality of the image.
Prominent calls to actions
You should not confuse your visitors and have clear and prominent call to actions. Focus on the following tips to install CTAs on your homepage:
- Same CTA throughout the homepage
- Include it in every section
- Use a direct CTA (Buy now, Book a call etc.)
Prominent CTAs increase your website’s conversion rate.
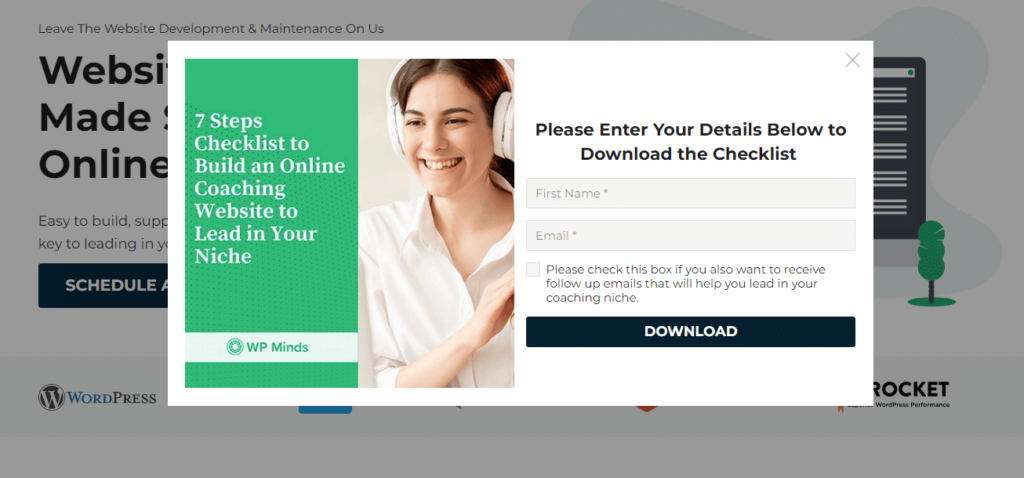
Optin popup:
The lead generator is a very important part of your website. Apart from just installing it on your homepage, it is recommended to have a pop-up as well where the visitor can enter their name and email and download it.

An email list is crucial in any business and will always pay off in the future. Having a lead generator pop-up can also increase the number of subscribers drastically.
Navigation
Ideal navigation has minimum options to increase the click-through rate. Navigation that has multiple links tend to confuse your visitors.
The following points should be considered in your navigation:
- It should not have more than 3 links
- It must include the direct CTA
- All the other quick links should go to your footer
- Avoid adding social media links
Also, make sure to check this website features checklist to increase your website’s conversion rate.
Website homepage ideas
Let’s go over 3 best website homepage examples and why they are so effective to give you ideas about how to create a website homepage for your website.
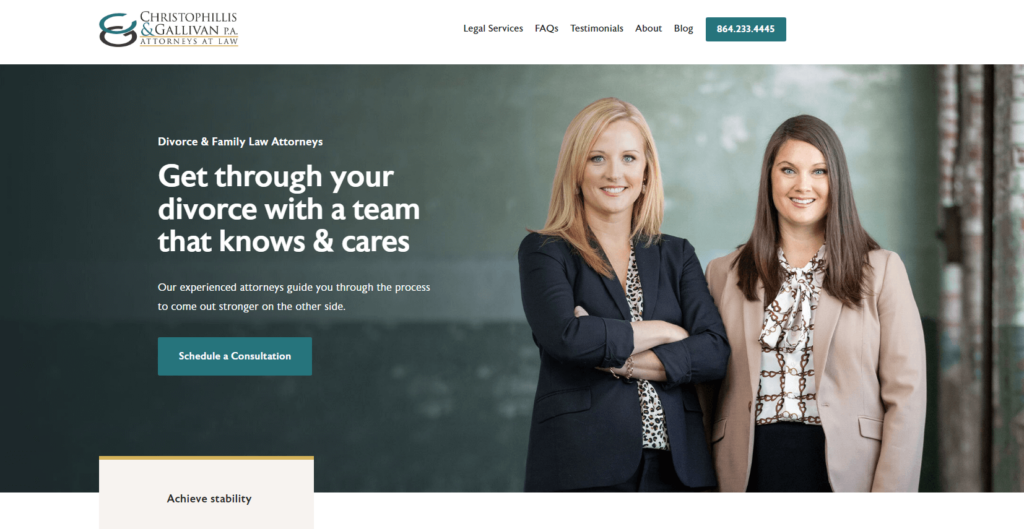
1. Christophillis & Gallivan law firm

Stand-out features of the homepage:
- The header of the website is kept to the point, with a powerful one-liner and a direct CTA.
- The value proposition is self-explanatory and not filled with industry jargon.
- The clarity in services is commendable. They have displayed exactly which areas of law they can help you in.
- A 3 step stress free process along with the bullet points.
- Contact, quick links, and social media icons are all available on the homepage for easy navigation.
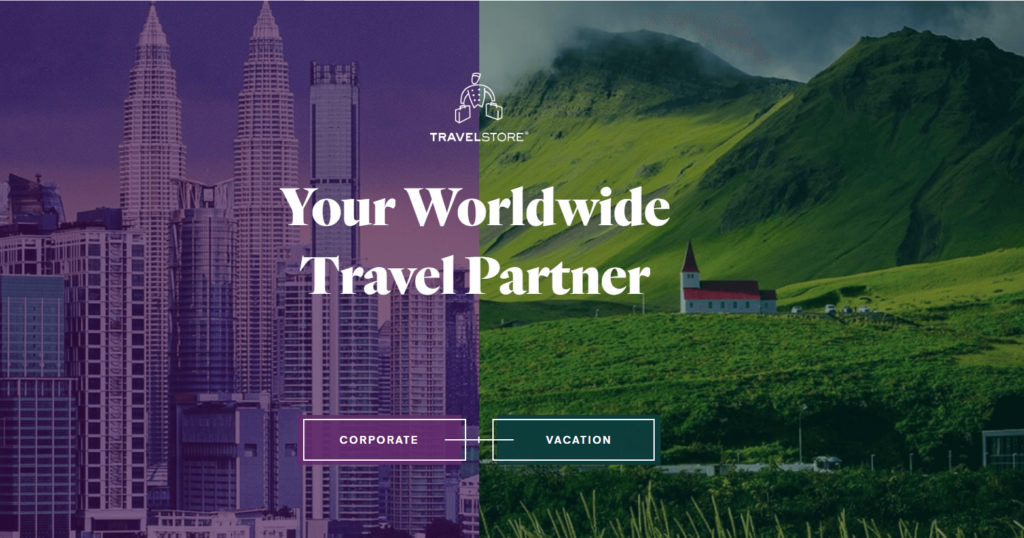
2. Travel Store

Key features of the homepage:
- A rock-solid tagline.
- Both the options they have to offer are displayed on the homepage so you can get straight to business.
- The value proposition is clear and to the point.
- They have included all the quick links in the footer instead of the header.
- They pose themselves as the guide instead of the hero by establishing empathy.
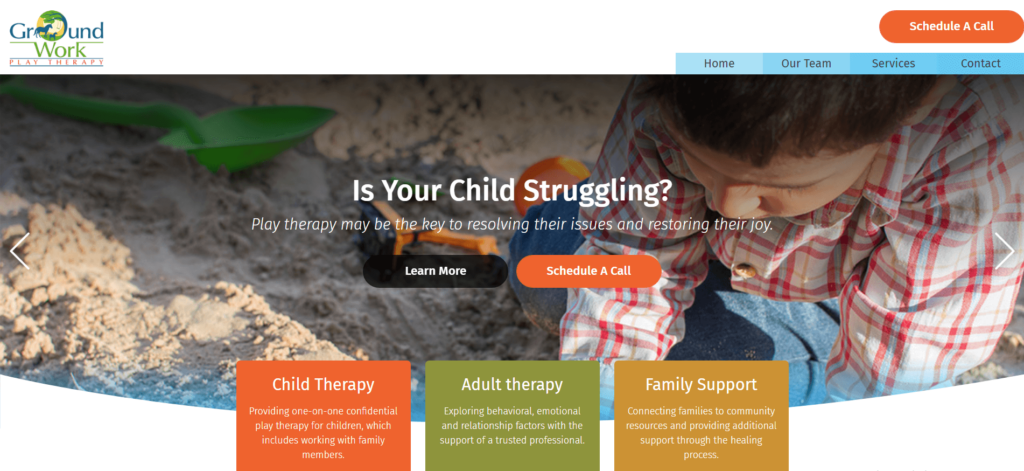
3. Ground Work Play Therapy

Best features of the homepage:
- A well-defined header that points out three key aspects. The problem, the solution, and how to get help.
- 3-step plan to guide you through the process
- The website very convincingly reflects what is at stake if you don’t work with them.
- A direct CTA, in the header as well as the footer.
- Minimal links in the main navigation.
These are only a few examples of powerful homepages from different industries to help you get an idea of how to create a website homepage for yourself.
Conclusion
Any business website should have the 7 key elements in the homepage that were explained above. Your website should be talking to your clients.
I hope this step-by-step guide will help you create your website’s homepage that converts or improve your existing website if you already have one.
In either case, feel free to get in touch with us if you have any questions or need help with your website’s homepage.
You can also request a free website growth audit where we manually review all these elements on your website’s homepage and send a report with valuable suggestions to improve it.






Leave a Reply